10 съвета как да намалим броя на недовършените стъпки при пазаруване
Ето нашите 10 предложения за това как да намалим броя на изоставените пазарски колички в своя уебсайт:
Доверие
Доверието е нещо важно. Преди клиентите да въведат своите детайли за заплащане, те трябва да бъдат сигурни, че могат да се доверят на търговеца. Има разнообразни начини да спечелите това доверие. До голяма степен всичко зависи и от общото впечатление, което създава Вашият уебсайт, а това може да се случи преди клиентите да достигнат до страницата "checkout". Някои клиенти може да имат нужда от още доказателства, за това са Ви нужни "trustmarks", които да покажат, че Вашият уебсайт е надежден и заслужава доверието им.
Фактори като цялостния клиентски опит, репутацията на марката, препоръки от приятели и прочее, имат по-голяма тежест от тези лога за сигурност, но за някои клиенти са ценни и особено когато става дума за по-малко позната марка. Тук идва и въпросът кои точно лога да използвате, като трябва да заложите, разбира се, на онези, които са познати на клиентите.
Внимавайте с пощенските кодове
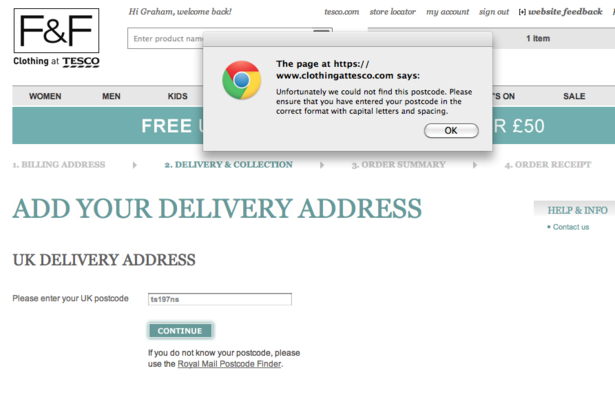
Тук има няколко капана. На долната снимка ще видите един безсмислен ход на компанията Тesco:
Тук Tesco изискват да се въведе разстояние в средата на пощенския код, както и той да бъде въведен с главни букви. Това е безсмислено стриктно, а и не са се погрижили да дадат съвет на клиентите си как да въведат коректно пощенския си код. Представете си колко съобщения за грешка генерира това поле.
Колкото по-малко съобщения за грешка виждат потребителите, толкова по-вероятно е да завършат своята покупка.
Алтернативни методи за заплащане
Според статистика на WorldPay, алтернативните заплащания представляват 22% от транзакциите в електронната търговия, което се равнява на 165 милиарда евро. Поради това е нужно да осигурите различни методи на заплащане, така че да привлечете колкото се може повече потенциални клиенти.
Не разсейвайте клиентите
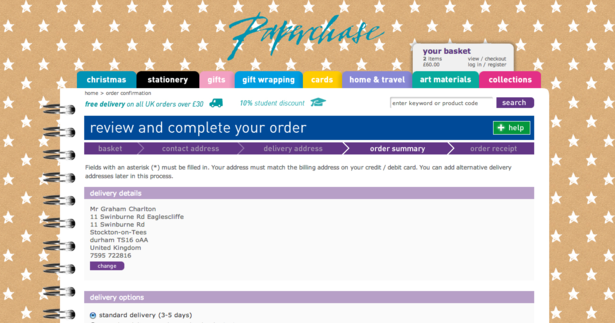
Трябва да помислите за това как да не разсейвате клиентите си от основната им задача, когато стигнат до страницата за "checkout", а именно да завършат процеса. Премахнете другите опции като навигационната лента и полетата за търсене, които могат да разсеят клиентите. На долната снимка ще видите как Paperchase са оставили активни своите опции за навигация, а това заедно с шарения фон на страницата би могло да разсее потенциалните клиенти. Също така погрижете се потребителите да могат лесно да извършват корекции.
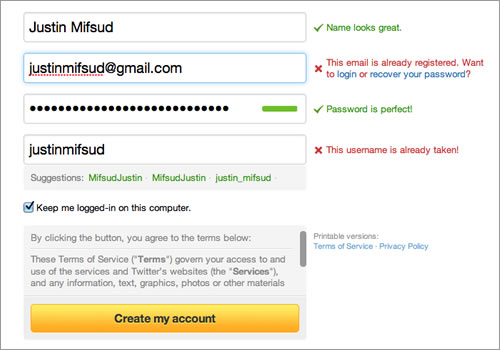
Поправка при грешка в регистрацията
Полетата, които попълваме във формата за регистрация са досадни, а съобщенията за грешка са още по-досадни. Отделяте време да попълните детайлите и кликвате, за да отидете на следващата страница, но на монитора изскача съобщение за грешка. Определено е дразнещо. По-добро решение на въпроса с валидацията е представено на долната снимка. При регистрация в Twitter до полето, в което попълвате информация, още докато попълвате се появява зелен тик или червен кръст (съответно за коректна или грешна информация). 
Помислете и за мобилната версия на своя уебсайт
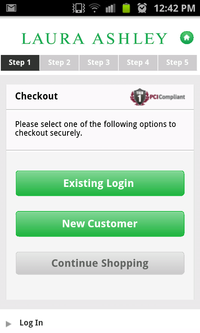
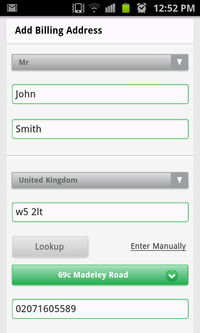
"Checkout" процесът може да бъде пречка пред клиентите, които искат да извършат покупка чрез своя мобилен телефон. С разрастването на мобилната търговия, търговците, които нямат оптимизирани сайтове ще загубят потенциални продажби. Оптимизираният за мобилни телефони сайт е чудесно нещо, но особено внимание трябва да отделите на процеса по "checkout", за да бъде той възможно най-улеснен за потребителите на смартфони.
Не притискайте потребителите да се регистрират, заложете на минимален брой полета за попълване на данните им и осигурете по-бързи връзки, които да им помагат (например шорткът към справка за пощенски код).
Ето и един добър пример от мобилния сайт на Лаура Ашли, който е приложил на практика този добър съвет – тук полетата за данни са сведени до минимум. Трябва само да въведете своето име, адрес, телефонен номер, имейл адрес и парола, след което да продължите към страницата за разплащане:

Сайтът допълнително улеснява процеса като използва и приложение, което търси пощенски кодове, както и позволява на клиентите да използват един и същи адрес за доставка и получаване на документите по разплащането.
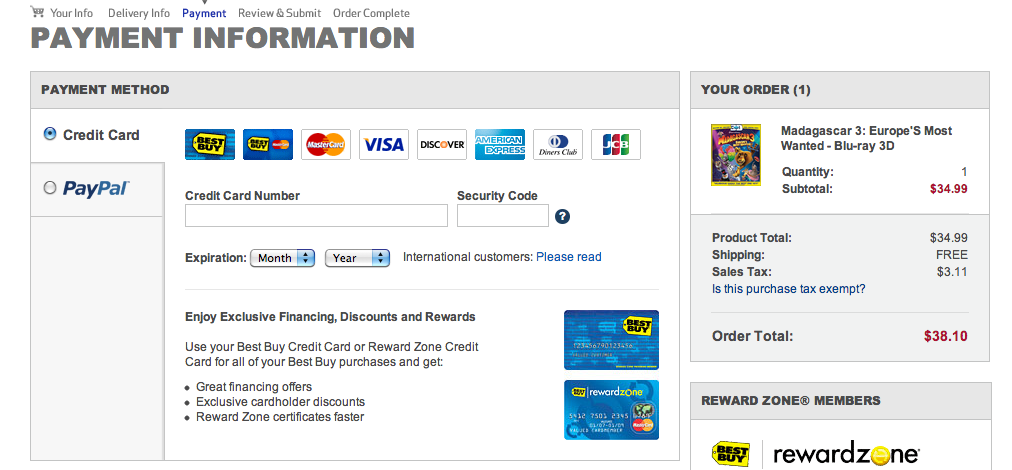
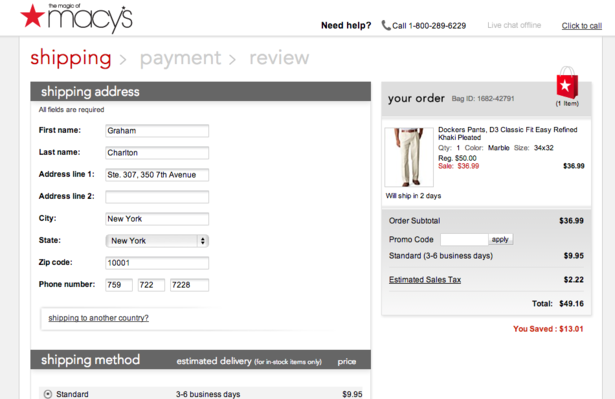
Добавете напомняне за цените на продуктите и таксите за доставка
Това позволява на клиентите бързо да проверят съдържанието на своята пазарска количка и цялата сума, която трябва да платят преди да довършат "checkout" процеса. Това премахва всякакви притеснения относно цените.
Улеснете клиентите при промяната на всякакви други детайли
Клиентът може да е на крачка от покупката, когато установява, че е сгрешил адреса, на който желае да получи доставката, или че е добавил грешен продукт в пазарската си количка.
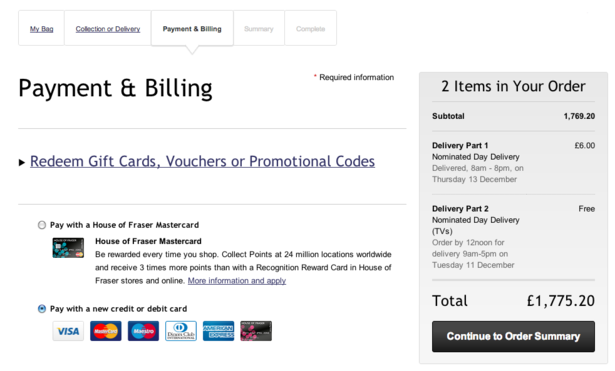
На долната снимка ще видите пример от сайта на House and Fraser, където са сложени линкове към предишните стъпки в процеса на покупката. Това позволява на клиентите бързо и лесно да направят промени:
Това работи за детайлите по адреса, но ако решите да се върнете назад и да добавите още продукти в пазарската количка, ще се наложи да въведете отново своя имейл и адрес, което е досадно.
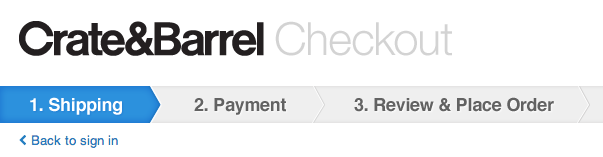
Сложете индикатор за прогреса
Във всеки един етап по време на checkout процеса, клиентът трябва да знае къде се намира и какво още трябва да се направи, за да се извърши покупката.
Един от начините да постигнете това е да сложите индикатор в горната част на всяка checkout страница, като той трябва да показва етапите в процеса и също така да подчертава на какъв етап се намира в момента клиентът. Също така може да служи и като начин клиентът да се върне към предишни етапи от процеса и да променя детайли, както вече казахме в горния съвет.
Гъвкави и ясни опции за доставка
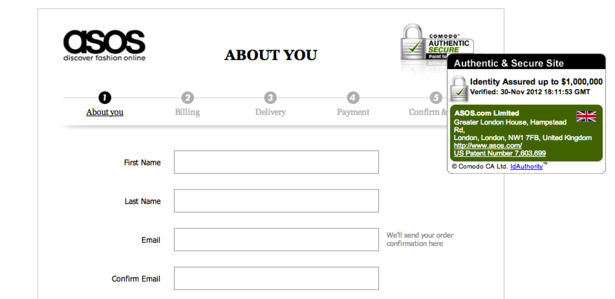
Ето как ASOS представят своите опции за доставка: 
Този начин на представяне е по-разбираем от вариант с падащи менюта например. Освен това дава на клиента възможност лесно да избере коя опция предпочита.
В добавка, това че вариантите са поставени един под друг улеснява клиента в сравняването на опциите и таксите. Мащабите за време също са ясно и удобно представени.
Публикувано на 17.12.2012
