Добавяне на допълнителни шрифтове
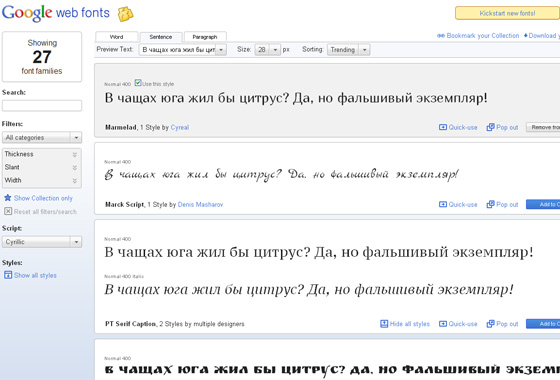
За да добавите даден шрифт към сайта си, трябва първо да си харесате такъв в страницата с шрифтове на Google:
http://www.google.com/webfonts#ChoosePlace:select
Ако думите, които се изписват в него са на кирилица, уверете се, че от полето Script в ляво сте избрали Cyrrilic.

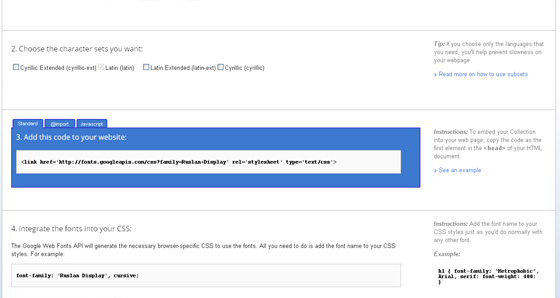
След като си харесате някой от показаните шрифтове следват стъпките за да го използвате. Натиснете линка Quick Use на избрания от вас шрифт. От показаните опции изберете дали ще използвате и кирилица във втората стъпка. В третата стъпка копирайте кода, който е в синьото каре и го сложете в Настройки > HTML кодове в полето HTML код в <head>.
Копирайте и кода в четвъртата стъпка, който указва точното име на избрания от вас шрифт.

Сега идва и най-приятната част - да добавим новия шрифт на сайта ни. В примера ще променим заглавията на сайтовете или познати в системата като Heading 1 или <h1>. За целта отидете в Настройки > Глобален CSS и в полето поставете следния код:
h1 {
font-family: 'Ruslan Display', cursive;
}
Където font-family: 'Ruslan Display', cursive; е кода, който копирахме от четвъртата стъпка в google.
С h1 декларираме, че желаем да се използва избрания от нас шрифт за всички заглавия на нашия сайт. По този начин с малко повече опит можем да променим всичките шрифтове от избраният от нас шаблон.
Публикувано на 14.12.2011
