Какво представлява стилът Web 2.0 в дизайна и по кои признаци можем да го познаем?
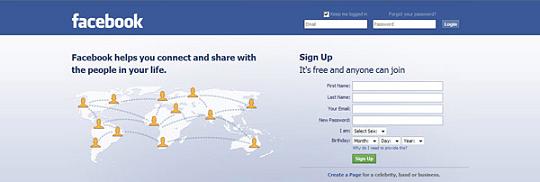
Като примерни сайтове, представители на стила Web 2.0, можем да назовем добре познатите имена като Youtube, Twitter, Facebook, Myspace. Това са примери на големи социални мрежи, които обединяват милиони потребители по цял свят.
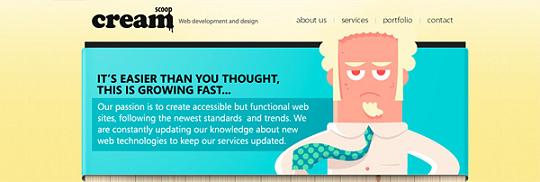
В тази подборка, подготвена от Yourinspirationweb.com, ще обърнем внимание именно на графичната страна, на базата на която един сайт може да се отнесе към стила Web 2.0.
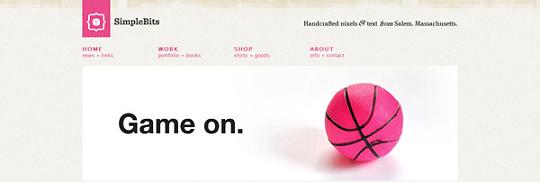
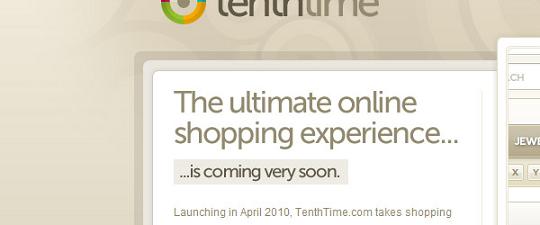
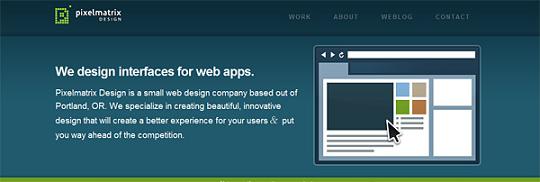
1. Простота и лекота
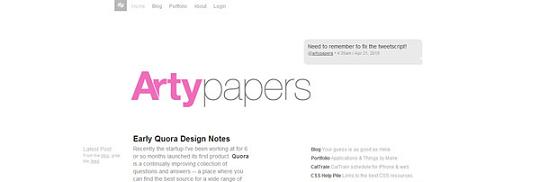
В този случай под простота се разбира липсата на излишни декорации и украшения. В сайта присъстват само най-нужните елементи, необходими за правилното поднасяне на информацията на потребителя.


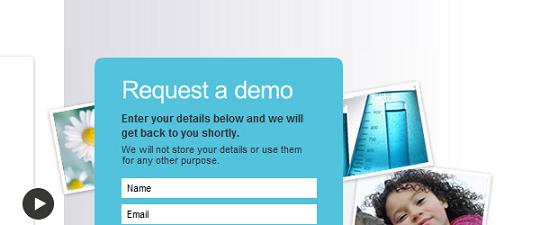
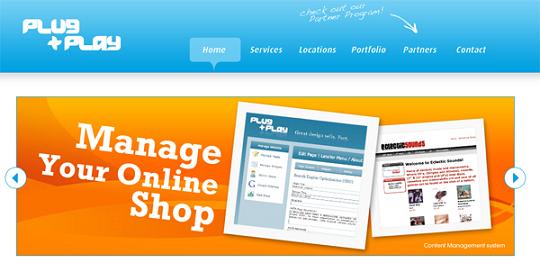
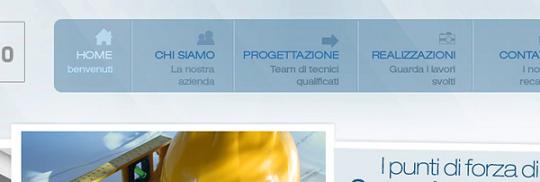
2. Заоблени краища
В Web 2.0 се предпочитат плавните извивки под формата на заоблени и меки форми. Те изглеждат по привлекателно и не така рязко, както правоъгълните краища.


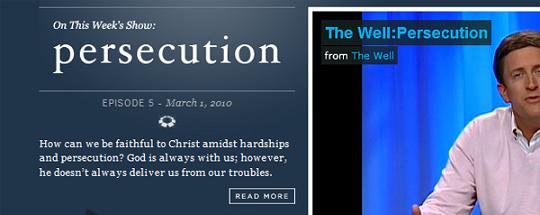
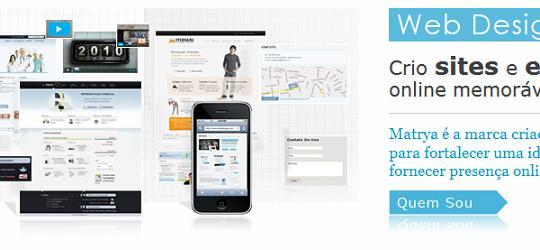
3. Мека светлина
Напоследък в дизайна много успешно се използва локалната мека светлина, за да се привлече вниманието към определена област в страницата.


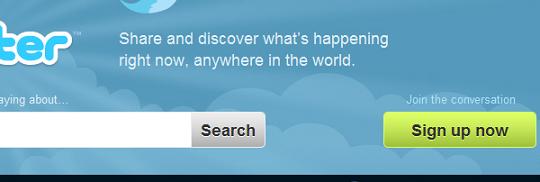
4. Активни, живи цветове
Особено популярни са светлосиният и зеленият оттенък. За фон се използват главно пастелни тонове, а за акценти върху по-значимите елементи – активни, живи цветове.
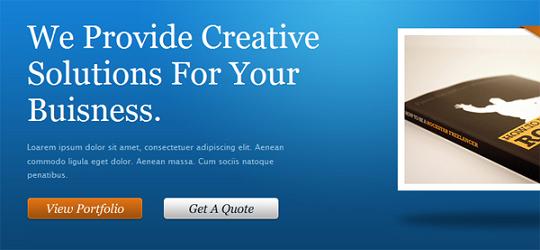
5. Отражения и сенки
Много е актуално разполагането на сайта на графични елементи, които придават обем и дълбочина на пространството. За тази цел повсеместно се използват отражения и сенки.


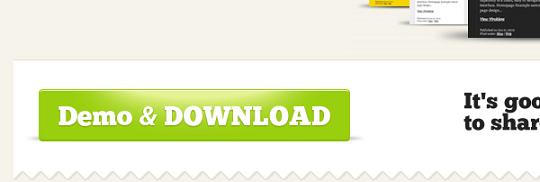
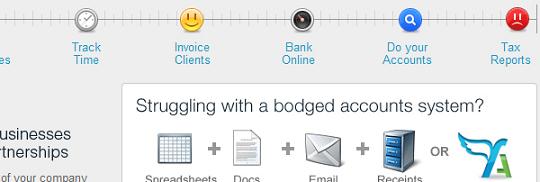
6. Подканящи бутони
Задачата на този вид бутони е да подкани потребителя да извърши определено действие. Затова е важно тези бутони да привлекат вниманието.


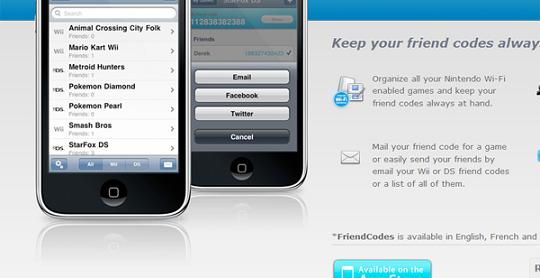
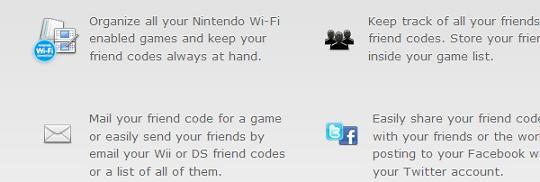
7. Симпатични иконки
По правило иконките се използват за ефективна визуализация на дадени предмети или действия. Освен това те са и много симпатична украса за сайта.


8. Открояващо се и отчетливо лого
Логото се оформя с открояващ се и отчетлив шрифт, плюс съвсем семпли декоративни елементи. По този начин на потребителя се представя само най-необходимата информация.


Публикувано на 17.01.2011
