Историята зад успеха на блога Quicksprout, или как да увеличим броя на посетителите си за 30 дни
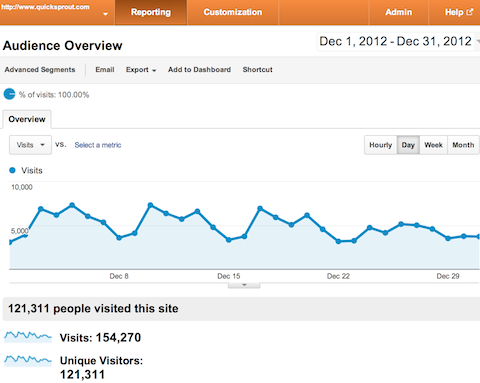
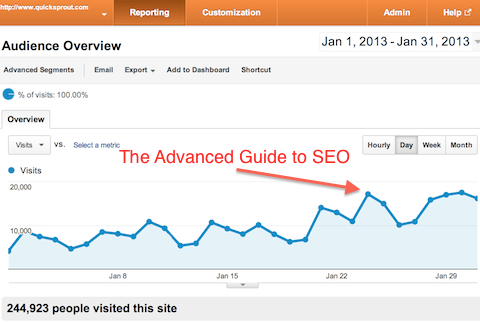
През януари 2013 г. броят на читателите на Quick Sprout се увеличава драстично и според Google Analytics показателите са следните:
- 309 364 посещения
- 244 923 уникални посетители
- 452 369 прегледи на страницата
Макар че тези числа не изглеждат големи, трябва да се има предвид, че Quick Sprout е персонален блог и създателят му нe отделя много време и пари за него. В добавка, това е блог, който се фокусира върху интернет маркетинга, което не привлича толкова трафик, колкото би привлякъл един блог, който се фокусира върху потребителите.
Преди да ви разкажем как е постигнат този успех, нека погледнем статистиките на сайта за декември 2012 г.
Трафикът през декември е по-нисък от този през останалите месеци на 2012 г. грубо с около 18 000 уникални посетители, което се дължи на празниците. Освен това нищо друго не се е променило особено – авторът продължава да публикува по 8 блог поста на месец, разпратил е имейл бюлетини 8 пъти за месеца и е извършил стандартните си промоции в социалните медии всеки път, когато е публикувал материал.
Следва въпросът – на какво се дължи това голямо увеличение на трафика през януари? Ето и причините:
Google
Макар че няма данни от Google да са променяли алгоритъма през януари, се забеляза тенденция към увеличение на трафика за всички блогове. И не става дума за повече трафик в сравнение с празниците, а повече трафик от търсене по време на пикови дни в началото на декември и дори ноември месец.
Когато от Quicksprout.com разгледали статистиката от Google Analytics за KISSmetrics, Crazy Egg и Quicksprout.com за периода декември 2011 – януари 2012 г., те не отбелязват особено увеличение на трафика. Но след 1 януари 2013 г. и трите сайта получават с 20% до 40% увеличение на трафика от търсене.
Скоростта е всичко
Както сигурно вече знаете, търсачките обичат уебсайтовете да се зареждат бързо. За последните няколко години Quicksprout не се е зареждал особено бързо, кaто причината не е била в сървъра им, тъй като са си плащали добре, за да бъде сайтът бърз и никога да не пада. А защо тогава?
Оказва се, че за това е виновен кодът, тъй като е бил преправян над 219 пъти. Това го е превърнало в един объркан и прекалено обемен код, от което започва да страда и бързината на уебсайта. Ето как от Quicksprout се справят с проблема:
- Пренаписване на кода – блогът се премества на платформата Genesis, което изчиства кода и го прави по-оптимизиран. Съотношението съдържание/код се подобрява и така на всяка страница има по-малко код и повече съдържание. Също така в тематичната директория има 37% по-малко файлове, а платформата автоматично кeшира опциите по сайта (например тя избира за всяка отделна страница дали да са включени или изключени *breadcrumbs, така че да не се налага постоянно да се презареждат едни и същи настройки).
- Използване на генерични шрифтове – преди в Quicksprout е имало многобройни дизайнерски шрифтове, които са били красиви, но са забавяли сайта. Така че притежателят на блога решава да намери достатъчно добър генеричен шрифт, което видимо е подобрило скоростта.
- Намаляване на javascripts – подобно на изчистването на кода, премахването на излишните javascripts подобрява скоростта. От Quicksprout са се уверили, че онези javascripts, които са нужни, няма да се зареждат на страници, на които не трябва.
- Премахване на ненужни plugin-и – на Quicksprout е имало над 30 плъгина. От сайта решават, че ще премахнат някои от тях, особено онези, които са свързани със sidebar-а. Така блогът няма да бъде зависим от основни плъгини, които трябва да бъдат просто част от дизайна. Това също прави сайта по-бърз.
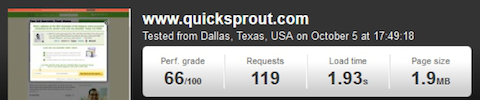
Така Quicksprout променя своето време за зареждане от 1.9 секунди....

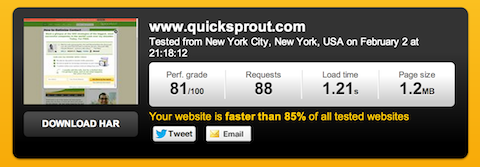
на 1.21 секунди
Крайният резултат е увеличението на директния трафик към блога с около 2000 посетители дневно.
W3 Total Cache
Тъй като над 40% от трафика на Quicksprout е международен, а сървърът им е в САЩ, те решават, че искат сайтът да бъде хостван по целия свят. Quicksprout се зарежда бързо за Щатите, но какво се случва в останалата част на света – Азия, Африка, Европа? За хората от тези континенти сайтът се зарежда доста по-бавно.
По тази причина от Quicksprout решават да ползват плъгина W3 Total Cache. Това, което той прави, е да ви дава всичко онова, което позволява на големите медийни компании да увеличават бързината на своите уебсайтове... но безплатно.
Чрез този плъгин можете да правите стотици неща, които ще увеличат скоростта на сайта ви – от кеширане до намаляване на CSS; може да компресира всичко, за да се зарежда сайтът по-бързо.
Много добро приложение на този плъгин е CDN. Чрез CDN можете да свържете своя блог с всеки голям CDN провайдър и W3 Total Cache автоматично ще настрои CDN и ще го поддържа чрез опцията за автоматизация на уеб пърформънса.
Всичко това означава, че ако някой от Африка иска да посети вашия сайт, той ще се зареди от сървър в Африка, а не от такъв в САЩ (в случая на Quicksprout). Разбира се, това значително увеличава зареждането на сайта.
Ето и как да ползвате приложението CDN в W3 Total Cache:
Стъпка 1: Инсталирайте плъгина и активирайте CDN
След като сте свалили и инсталирали плъгина, кликнете върху таб „performance” в WordPress админ сайдбара, а след това върху „general settings.
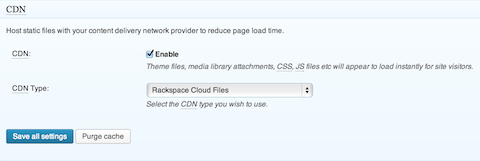
Ако вече сте конфигурирали W3 Total Cache за вашите нужди, скролнете надолу към CDN секцията, изберете Rackspace CDN service и й дайте „enable”.
Стъпка 2: Поискайте своя API key
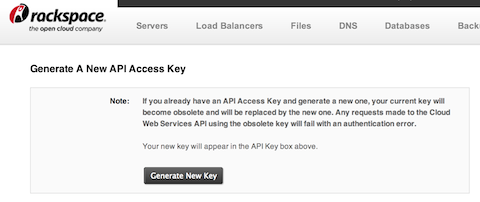
Логнете се във вашия Rackspace cloud акаунт, кликнете върху потребителското си име в горния десен ъгъл на страницата и изберете „api keys”. Ако вече имате API key там, кликнете върху „show key” и копирайте номера.
Ако нямате ключ, генерирайте такъв и копирайте номера.
Стъпка 3: настройки на CDN
Върнете се в своя WordpPress админ панел, кликнете на меню „performance” в sidebar-a и след това кликнете върху „CDN”.
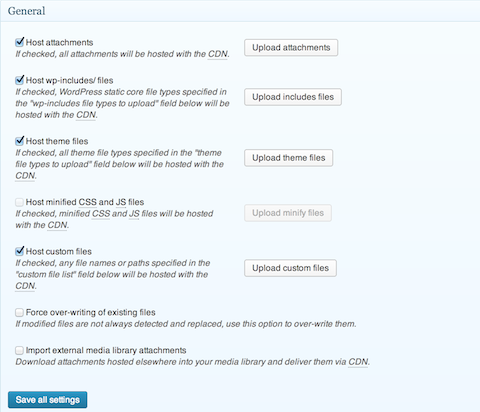
Под „General” е добре да изберете: host attachments, host wp-includes/files, host theme files, host custom files. След като приключите с избора, кликнете върху “save all settings”.
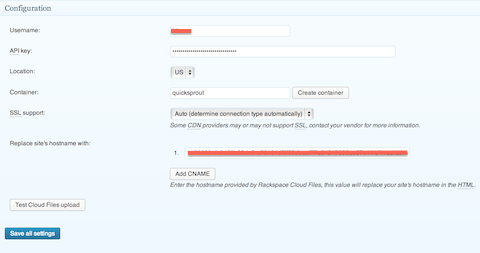
После скролнете надолу до „Configuration”.

- Въведете потребителското си име за Rackspace cloud
- Въведете своя API ключ
- Изберете локацията на вашия сървър (US или UK)
- Въведете своето „blog name” като “container”, след което кликнете върху „create container”
- Кликнете върху „test cloud files upload”
- След това кликнете върху „save all settings”
Стъпка 4: Качете своите файлове в CDN
Би трябвало да сте все още на страницата „CDN”. Ако не сте, кликнете върху „Performance” в менюто, след което кликнете върху „CDN”.
Кликнете върху следните бутони:
- Upload attachments
- Upload include files
- Upload theme files
- Upload custom files.

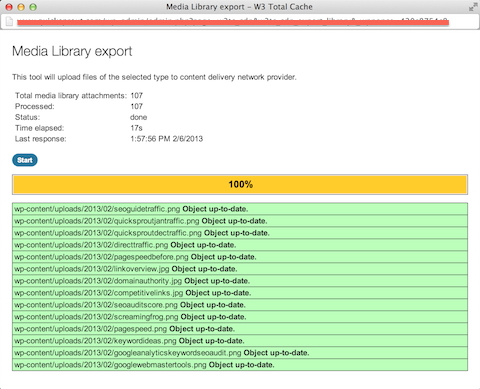
Всеки път, когато кликнете някой от тези бутони, ще изскача нов прозорец. В този прозорец трябва да натиснете бутон „start”.
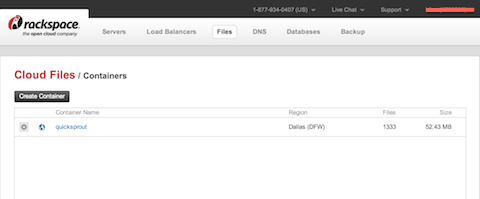
Стъпка 5: Проверете своите Cloud Files
Ако се логнете отново в своя Rackspace cloud акаунт и кликнете върху опция „files” от менюто, тя ще ви покаже container-а, който създадохте и колко файла сте качили в него.
Хубавото при плъгина W3 Total Cache е, че не трябва да се притеснявате, че пак трябва да качвате файловете всеки път, когато пишете нов блог пост или направите някаква промяна. Плъгинът прави това автоматично вместо вас, след като веднъж вече сте качили нужните ви файлове.
С изброените по-горе промени Quicksprout успява да увеличи директния си трафик с още 800 посетители на ден.
Google PageSpeed
Това е програма на Google, чрез която ви се осигуряват инструменти и услуги, които да ви помогнат да намалите времето за зареждане на уебсайта. Услугите ще получите чрез покана, но и ако подадете заявка ще ви приемат след месец-два. Инструментите обаче са достъпни за всеки. Например, ако напишете URL-а на своя уебсайт в инструмента Insights, той ще ви каже какво трябва да промените, за да увеличите скоростта на зареждане.
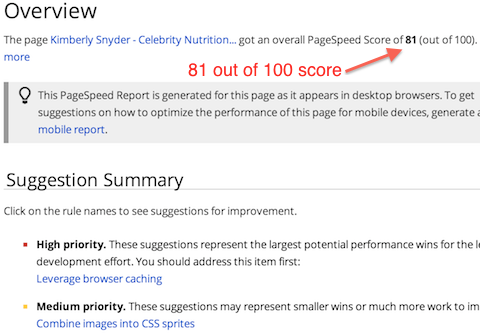
Дори да бъдете приети в програмата Google PageSpeed, това не означава, че тя драстично ще подобри скоростта на вашия уебсайт. Както ще видите от долното изображение, има върху какво да се работи по дадения за пример сайт (според инструмента Insights този сайт има резултат 81 от възможен 100).

Като всяко друго нещо и услугата PageSpeed иска своите настройки тук и там, така че не пропускайте да се информирате по въпроса, за да получите максимума от нея.
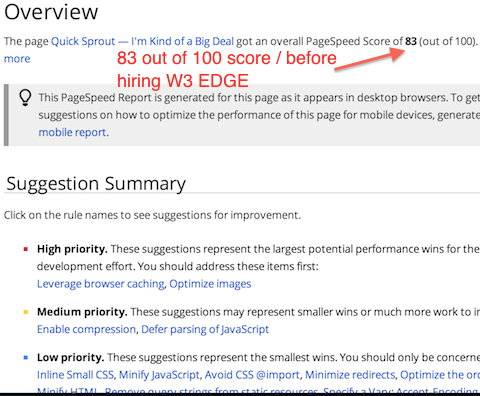
Чрез CDN и плъгина W3 Total Cache от Quicksprout успяват да постигнат резултат 83 от 100, който е подобен на този на сайта от горния пример.
Съдържанието преди всичко
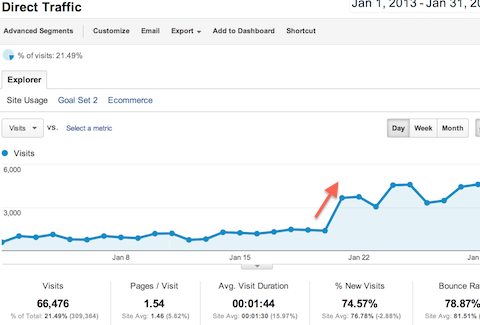
През януари има още едно голямо раздвижване в Quicksprout. Авторът отделя 6 месеца за създаването на The Advanced Guide to SEO и го публикува на 24-ти януари. Както можете да видите от долното изображение, трафикът скача със 17 145 посетители на тази дата, но още по-интересното е, че трафикът така и не спада след това.
През седмицата след публикацията трафикът не се променя. Дори когато излиза статистиката за февруари, трафикът все още варира между 16 000 и 18 000 посещения на ден през седмицата и около 10 000 – 12 000 посещения дневно за уикендите.
Би било хубаво, ако можехме да създаваме подобно съдържание всеки месец, но това едва ли е възможно, тъй като The Advanced Guide to SEO е с дължина 45 000 думи! Това, което показва този пример е, че Google наистина „обича“ съдържанието, което е по-дълго от 2400 думи. Създаването на блог постове с дължина 2400 думи е чудесно, но още по-добре е, ако можем да създаваме такива с дължина 4000 и дори 8000 думи. Това, което правят от Quicksprout след този опит, е да публикуват поне 1 детайлен пост всеки месец.
В заключение
Ако искате да увеличите трафика, не можете да се фокусирате само върху една тактика. Ако се фокусирате само върху създаването на добро съдържание и оптимизирането му за търсачките, това просто няма да бъде достатъчно (чрез тази тактика Quicksprout получават 121 311 уникални посетители). Опитът на Quicksprout показва, че след като започват да оптимизират бързината на своя сайт трафикът се покачва на над 200 000 уникални посетители месечно.
Можете да увеличите трафика като подходите с постоянство и променяте лекичко кода и донастройвате своя сървър. За търсачките това е важно, тъй като много хора имат бавна интернет връзка. В Индия например средната скорост на интернет връзката е 0.9 Mbps, което е 24 пъти по-бавна скорост от тази в Южна Корея. Местата като Индия все още се развиват в този аспект и това да осигурите бързото зареждане на вашия уебсайт е важно, тъй като 17% от световното население се намира в Индия.
-----
*breadcrumbs - навигационна помощ, която се използва в потребителски интерфейс. Тя позволява на потребителите да следят къде точно се намират в дадена програма или документ. Breadcrumbs обикновено се появяват хоризонтално в горната част на уебстраницата, често под заглавие или хедър. Те осигуряват линкове, които ви връщат назад към предишни страници, през които сте минали, за да стигнете до тази, която виждате в момента, или - в йерархично структурирани уебсайтове – главната страница за тази, на която се намирате в момента. Breadcrumbs осигуряват „пътечка“ за потребителя, така че да може да се върне назад от всяка точка.
Ето няколко примера за това как изглеждат breadcrumbs:
Home page > Section page > Subsection page
или
Home page : Section page : Subsection page
или
home page : section page 1 : section page 2
Публикувано на 05.03.2013
