Избягване на петте най-често срещани грешки при оптимизацията за търсачките – втора част
Вижте: Избягване на петте най-често срещани грешки при оптимизацията за търсачките – първа част
Използване на неподходящ JavaScript
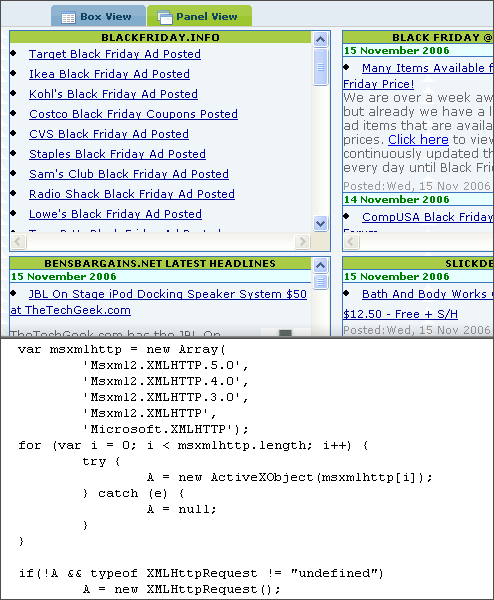
Наскоро посетих един уеб сайт, който публикува на страниците си промоции от различни места в интернет. Тъй като той събира съдържанието си от различни източници, сайтът регулярно има актуално съдържание, което е отлично за търсачките. Обаче проблемът е в това, че за събирането на съдържанието се използва JavaScript.
В резултат на това цялото прекрасно и актуално съдържание остава абсолютно незабелязано от търсачките. Изображенията по-долу показват този страхотен сайт и не толкова добрия код, който го изгражда.
Има доста скриптове в интернет, които изпълняват същата функция – да събират информация от различни места в интернет и да я показват на страниците на сайта Ви, които използват РНР или някакъв друг сървърен програмен език. Извършването на процедурата по събиране на съдържанието на сървъра, вместо с използването на JavaScript, генерира подходящ за търсачките HTML.
Направо шокиращ е броят на уеб мастърите, които използват JavaScript, за да представят съдържание, което те желаят да бъде индексирано от търсачките.
Решението е доста просто: използвайте минимално JavaScript, може би само за някои графични ефекти, но не и за събиране и показване на съдържание, което трябва да бъде индексирано от търсачките.
Липса на хедър елементи за посочване на йерархията на съдържанието
Както повечето уеб мастъри знаят, хедър-таговете (h1, h2, и т.н.) имат ясна функция: те отделят важните секции в сайта и формират йерархията на съдържанието. Въпреки това, наред с титулните елементи и описанията на изображенията, коректните хедър-тагове са сред най-пренебрегваните инструменти за оптимизиране на сайтовете за откриване от търсачките. Дори и добре осведомените разработчици, които използват CSS, за да позиционират и оформят елементите на страниците, игнорират важността на добрата йерархия.
За да избегнете този проблем, първо определете ключовите послания, които отправяте чрез сайта си. След това използвайте CSS, за да форматирате елементите от Вашата йерархия. И накрая поставете хедър-тагове на тези ключови елементи.
Лош правопис
Не забравяйте да проверите правописа си. Освен простата проверка с текстовия редактор, който ползвате, купете си правописен речник и учебник по граматика и се уверете, че на сайта Ви няма никакви синтактични, пунктуационни и други граматични грешки.
Разбира се, че с лош правопис няма да спечелите доверието на клиентите си, а ако те Ви нямат доверие – няма и да си купят от Вашите стоки. Инвестирането в добър правопис наистина може да Ви спечели доверието на клиентите.
Обобщение
В заключение можем да посочим, че има пет много често срещани грешки, допускани от съвременните разработчици на сайтове:
1. Използване на нестандартни титулни елементи
2. Неоптимизирано описание на изображенията.
3. Използване на неясен за търсачките JavaScript
4. Липса на хедър елементи за посочване на йерархията на съдържанието
5. Лош правопис
За щастие тези проблеми лесно могат да бъдат разрешени, а при следващите си проекти можете да ги избягвате още при разработката на сайта.
Публикувано на 19.05.2011
