Най-добрите съвети за постигане на по-висока конверсия чрез цветове и форматиране
В своята книга "Проблясък. Силата на мигновените решения", Малкълм Гладуел провежда редица изследвания на отделни случаи с цел да вникне в психологията на вземане на решения, което е напълно приложимо и спрямо привличането на потребители в мрежата.
Най-важното нещо е, че вземането на решения няма почти нищо общо със знанията или информацията, с които разполагаме, а по-скоро е свързано с това как използваме шокиращо оскъдната информация, която имаме.
Гладуел твърди следното:
"Впечатлява ме това, че интуицията е понятие, което използваме, за да опишем емоционални реакции, шесто чувство – мисли и впечатления, които не изглеждат съвсем рационални. Но според мен това, което се случва през първите две секунди, е напълно рационално."
"Първите две секунди, достатъчни за проблясък, са най-важни, за да окажете влияние върху някой посетител".
Теорията за "thin slicing"
Според Гладуел, "thin slicing" (буквален превод "разделяне на тънки парчета") е това, което позволява на посетителите мигновено да анализират оскъдна информация и да взимат "мигновени решения", които доста често се оказват изключително рационални.
Това е важна човешка черта. За да обработим дадена информация през деня, умът ни по естествен начин я "разделя на тънки парчета" в стремежа си да "изреже" ненужното и да стесни възможностите в процеса на взимане на решения.
Човек прилага "thin slicing" всеки път, когато се запознае с нов събеседник или му зададат простичък въпрос: мигновените преценки правят възможна всяка реакция.
За да ви помогнем да разберете всички това, ви предлагаме отличен пример, който най-пълно отразява "thin slicing". Проведено е изследване, в което различни женени двойки са записани, докато говорят за някои от несъгласията във взаимоотношенията с партньора си.
Резултатите от изследването са поразителни. След като слушали записите в продължение на час, хората, провели изследването, могли да предвидят с 95% точност дали дадена връзка ще завърши с развод.
При прослушване на записите в продължение на 15 минути, успехът на прогнозите надхвърля 90%. Още по-удивително е това, че само след 3-минутно гледане на записите, хората могли да предвидят развръзката с 78% точност.
Това показва, че за трите минути, за които можели да преценят изражението на лицето, езика на тялото и тона на гласа, наблюдателите пак били в състояние да направят доста точни предположения.
Ако пренесем всичко това в онлайн пространството, тези преценки показват колко важна е ролята на различните формати и цветове, които използваме с цел да привлечем вниманието на клиентите. Един уебсайт трябва да убеждава и да ангажира вниманието само на базата на тези първи преценки.
Оттук и идеята за убедителен дизайн.
Дизайн, с който се постига по-висока конверсия:
Хората правят мигновени преценки. Според някои експерти са нужни само 50 милисекунди, за да си съставим впечатление. Максимумът е 5 секунди. Определено 10 секунди са малко повече, отколкото ни трябват, за да ни озари проблясък, но пък не са и чак толкова много време.
Но как можете да привлечете нечие внимание за толкова кратко време? Нека да поговорим за трите неща, които един посетител може да види за този времеви интервал.
- Визуална сложност.
- Прототипи.
- Цветове – първото нещо, което ни прави впечатление.
Визуална сложност:
Тук са използвани същите практики, които вие трябва да използвате в дизайна на своя уебсайт. Визуална сложност означава, че колкото по-прост е използваният от вас дизайн, толкова по-добре.
Нека да направим един експеримент: на кой сайт ще останете по-дълго?


Прототипи
Те са свързани с това доколко дизайнът отговоря на вашите очаквания. Когато вземаме мигновени решения, те се базират на досегашния ни опит или на схващания, залегнали в обществото.
Вижте примера долу. На кой сайт ще се задържите по-дълго? На новаторския или на познатия?
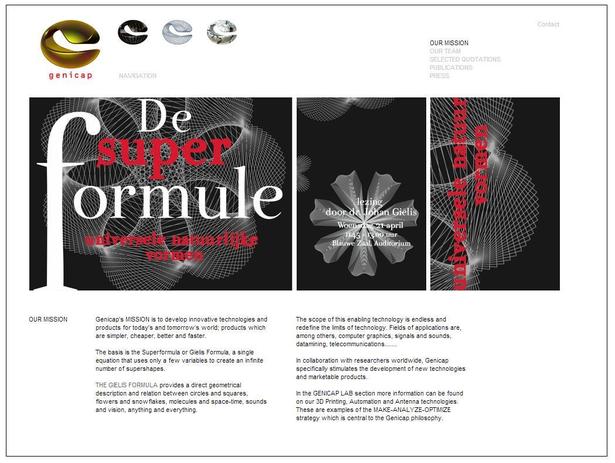
САЙТ 1 от "Genicap"

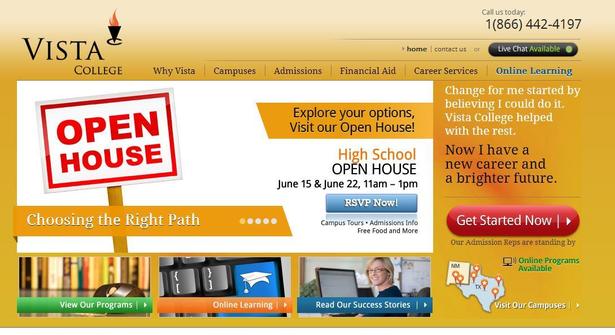
САЙТ 2 от "Vista College"

По-вероятно е потребителите, посетили двата сайта, да стоят по-дълго на сайта на "Vista College". Дизайнът на "Genicap" е новаторски, но и леко объркващ. Вместо нормална навигация, от "Genicap" използват вариации на логото на всяка от страниците за навигация.
За разлика от "Genicap", сайтът на "Vista College" е доста стандартен. Има движещ се слайдер, с който можете лесно да разгледате всяка от предлаганите програми.
Всеки слайдер има бутон с призив за действие, и е съвсем ясно къде се очаква да кликнат посетителите.
Цветовете и конверсията
Малко или много, цветовете са подкатегория на прототипите. Съзнанието ни по естествен начин си е изградило асоциации за всеки цвят. Научили сме се да очакваме определени неща от брандовете, използващи тези цветове в дизайна си.
В действителност "90% от оценката, която човек дава на един сайт, се базира единствено на цветовете".
Нека да обсъдим накратко всеки цвят и бързата преценка, която правим за него.
Червено: Този цвят цели да привлече внимание. Той представлява смесица от сила, страст и вълнение. По отношение на конверсията, червеното е най-подходящо, за да привлече вниманието към ключовите елементи и да постави акцент върху тях. Сред другите емоции, които се асоциират с този цвят, спадат любовта, похотта и гневът.
Оранжево: Не толкова наситена версия на червеното, оранжевото е перфектната златна среда. То е жизнено и приветливо, заредено с доста по-неутрален и приятен емоционален заряд. Привлекателната топлота на оранжевото е основната причина то да е най-подходящият цвят за призив за действие.
Жълто: универсален символ на щастие и енергия. Яркото сияние на жълтото стимулира мозъка и категорично се асоциира с радост. Обществото ни е внушило, че жълтото е цветът на насърчаването.
Зелено: Когато видим този цвят, през ума ни минават най-различни неща. Зеленото внушава спокойствие, стабилност и растеж (само се замислете за природата). Разбира се, то се свърза и с парите.
Синьо: Синият цвят е доста субективен, като тълкуването му зависи от нюанса и честотата на употреба. По принцип вдъхва доверие, безопасност и надеждност и доста често се използва при корпоративните брандове. Прекалено много синьо обаче ще внуши чувство за студенина и депресия.
Лилаво: Ако искате брандът да изглежда луксозен, лилавото е отличен избор. То отдавна се смята за символ на аристократизъм, а с това идват асоциации с богатство, изтънченост и могъщество.
Черно и бяло: Тези цветове внушават яснота, чистота и съвършенство. Използвайте ги, за да не "задушите" читателя с дълъг текст. В комбинация двата цвята изглеждат изискано и с тях ще избегнете голяма част от неприятните емоции, които биха се породили в резултат на визуалнтата сложност.
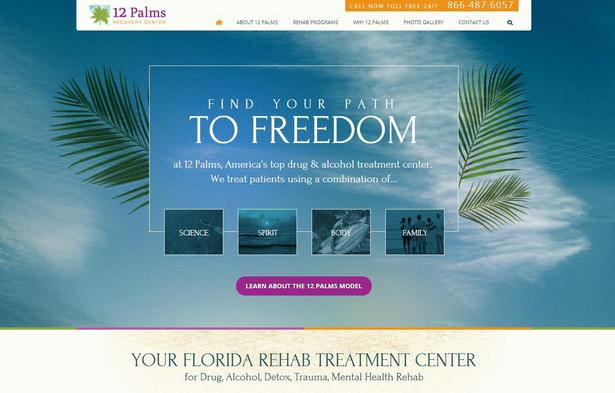
Ето и един отличен пример за избор на цветове, чиято употреба е свързана с бизнес функциите. Вижте как от "12 Palms Recovery Centers" използват в своя дизайн синьото и зеленото, които имат успокояващ ефект.
За пазар, насочен към хора със зависимост към алкохола или наркотиците, дизайн, който успокоява посетителите и ги кара да се чувстват добре, е перфектен от гледна точка на конверсията.

Форматиране срещу визуална йерархия
Начинът, по който е форматирана една страница, е от голямо значение за потребителите. По принцип възприемането на форми е част от първото впечатление, след което по естествен начин погледът ни пада на отделните форми.
Тук идва е моментът да се намеси визуалната йерархия. Дизайнерът може да увеличи конверсията, като просто постави акцент върху подходящите неща.
Използвайте йерархията за най-важните неща на уебсайта ви. Нека тези елементи от дизайна изпъкнат.
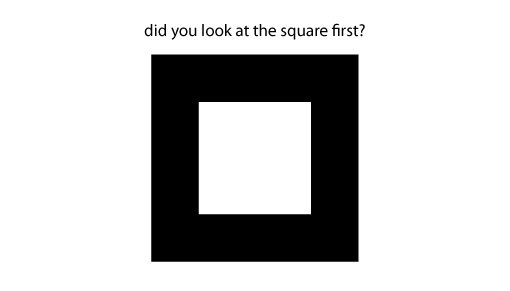
УПРАЖНЕНИЕ: Погледнете долната картинка. Кое беше първото нещо, върху което се спря погледът ви?

Навярно върху същинското изображение. Въпреки че дадохме отговора, преди да сте успели да се замислите, със сигурност първо сте забелязали същинския квадрат. Това е директен пример за визуална йерархия. Същото упражнение може да се направи и с текст.

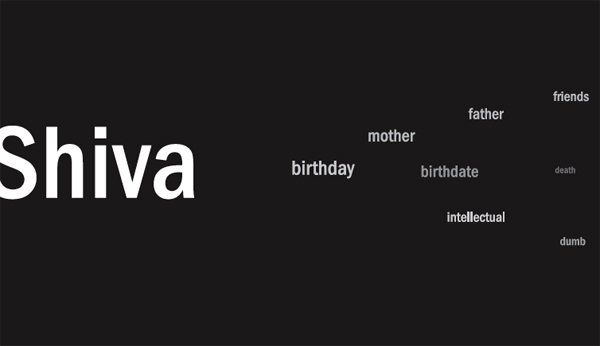
Ето друг пример:

Дори без да знаете нищо за контекста на тези думи, сте решили, че най-важната от тях е "Shiva". Това е друг отличен пример за визуална йерархия.
И накрая, ако вложите повече усилия във визуалната йерархия на постовете в блога си, това със сигурност ще се окаже доста полезно. Гугъл дори е благосклонен към страници, в които са използвани различни визуални формати – от изображения до видео и списъци.
Ако в един пост, включващ списък, използвате снимки, видео, анимирани gif файлове и редица други визуални средства, резултатът ще е повече посетители, които са стояли са за по-дълго време.
Заключение:
Можете да окажете огромно влияние върху поведението на хората и да увеличите конверсията, като просто оцените кои елементи на страницата са ключови за дизайна.
Опитайте се да се фокусирате върху йерархията и цветовете и се замислете сериозно какво очакват посетителите от един уебсайт. Ако се стараете да прилагате тези принципи, ще накарате посетителите да се връщат на сайта ви и да стоят на него по-дълго.
Публикувано на 02.07.2013
