Безкрайно скролиране: ефектът върху SEO и как да се справите с него
Следователно съдържанието, което е достъпно единствено чрез безкрайно скролиране (infinite scroll), няма да бъде видяно, а това означава, че няма да фигурира сред резултатите при търсене.
Добрата новина е, че има лесни решения, с помощта на които безкрайното скролиране вече няма да представлява проблем при търсене и всъщност ще даде възможност да се окаже положително влияние както върху потребителския опит, така и върху SEO.
Връзката между безкрайното скролиране и SEO
Каква е тя?
Повечето от нас ежедневно се сблъскват с безкрайно скролиране най-често във Facebook, Twitter и Pinterest.
Безкрайното скролиране означава да скролирате надолу по страницата с туийтове, постове или друго съдържание, като страницата автоматично се обновява и добавя още съдържание най-отдолу. Това се случва отново и отново всеки път, когато стигнете до края й, но наименованието е подвеждащо, защото всъщност скролирането не е безкрайно.
Една от разновидностите на безкрайното скролиране е т. нар. "безкрайна страница". И въпреки че двете понятия се припокриват до голяма степен, техните цели са доста различни.
При безкрайното скролиране се очаква да се добавя ново съдържание през равни интервали, докато при безкрайната страница се предполага, че съдържанието има ясно начало и край и към него не се добавя нищо (а този факт го отдалечава дори повече от идеята за безкрайност).
Сайтът на Renault Ze е отличен пример за безкрайна страница, тъй като цялото съдържание е достъпно чрез безкрайно скролиране и няма условия редовно да се добавя ново съдържание.

Какви са последиците за SEO?
Паяците на търсещите машини не могат да скролират до края на страницата като обикновените потребители, да потърсят повече съдържание и след като го намерят, да го индексират.
Следователно при една уебстраница, изградена на принципа за безкрайно скролиране, по подразбиране паякът на търсещите машини ще види само първата страница с резултати.
Това означава, че голямо количество качествено съдържание може никога да не бъде видяно от търсачката, ако няма друг механизъм, чрез който да се достига до него.
Съдържанието, което е достъпно само чрез безкрайно скролиране, просто няма да бъде видяно и следователно няма да се появи сред резултатите за съответното търсене.
Можете да проверите дали имате проблем с безкрайно скролиране или безкрайни страници, като симулирате търсене в търсачката.
Можете да го направите, като проверите какво е отчел Гугъл от вашата страница с безкрайно скролиране: просто изпишете "cache:www.yourdomain.com" и кликнете на "Text Only", за да видите какво липсва и как изглежда пътят на паяка до вашето съдържание.
Освен това можете и трябва да използвате за своя браузър добавката "Web Developer", която ви позволява да изключите JavaScript само с няколко клика и да видите как изглежда сайтът в това състояние.
Какви са възможните решения?
Според различни източници трябва да избягвате безкрайното скролиране, защото то влияе зле на SEO. Това твърдение е невярно и несправедливо – всичко, което е зле замислено и осъществено ще окаже негативно влияние върху SEO, но безкрайното скролиране само по себе си не е нещо негативно.
Има лесни решения, с помощта на които безкрайното скролиране няма да е проблем за SEO, а всъщност ще даде възможност едновременно да се окаже положително влияние върху потребителския опит и върху SEO.
Най-известното и ефективно решение е да се използва т. нар. прогресивно подобряване (progressive enhancement). При него уеб техниките се използват така, че всеки потребител да види сравнително функционален и приятен продукт, независимо от възможностите на браузъра или устройството.
Така при по-основните браузъри прогресивното подобряване ще "понижи" качеството на продукта, но все пак сайтът ще е достъпен, а при по-напредналите браузъри продуктът, който човек вижда, ще е дори по-добър, стига да отговаря на редица критерии.
Качеството на една уебстраница, при която е използвано безкрайно скролиране, трябва да се понижи, когато е отворена през браузър или устройство с ограничена функционалност, особено такива, които изобщо не поддържат или не поддържат както трябва JavaScript.
Паяците на търсещите машини спадат към тази категория браузъри/устройства.
Следователно когато страницата се гледа от паяк, сайтът автоматично трябва да замени безкрайното скролиране с нещо подходящо.
При повечето сайтове се добавят обикновени линкове за странициране, например Предишна 1 | 2 |3 | 4| 5 | 6 | 7 | 8 | 9 | 10 | Следваща.
Това се постига като поставите страницирането в контейнер noscript в кода на вашата страница или чрез "наслагването" на JavaScript, CSS и маркиращите езици поотделно в кода, така че страницирането просто да е с различна яснота при различните устройства или браузъри (с други думи страницирането е там, дори да не го виждате при безкрайно скролиране в съвременния браузър).
Вторият подход е най-препоръчителен заради притесненията по отношение на относителната стойност, която търсещите машини придават на съдържанието в контейнер noscript, като се има предвид фактът, че то не се вижда от всички, а също и общата подозрителност спрямо контейнера, който често се ползва от спамъри.
Таговете rel next/prev на Гугъл също могат да се използват със страницирането, за да контролирате броя първи страници, които Гугъл ще приема на едно и също йерархично ниво.
Това е от полза, когато не добавяте ново съдържание постоянно и/или когато темата, да речем, на постовете често се търси в търсачките и тази тенденция ще се запази за известно време. Така, когато Гугъл отчете, че стоят по-дълго на вашата начална страница (т.е. са по-високо в йерархията от обикновено), това може да има положителен ефект.
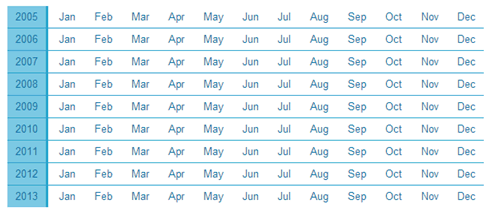
Понякога функционалността на безкрайното скролиране се замества с архив, който може да се индексира: той обикновено е разделен на месеците от настоящата година, а на следващите страници следва предишната година, също разделена на месеци.
Добър пример е безкрайното скролиране на Mashable. То показва най-новото съдържание на търсещите машини, а накрая завършва с това:

По този начин се постигат две цели. Първо, търсачката стига до съдържание, до което иначе не би стигнала. И второ, това е страхотен архив, който гарантира, че може да се види абсолютно цялото съдържание, публикувано някога на съответния сайт.
Освен това този механизъм с архиви гарантира, че броят кликове от началната до съответната страница е по-малък при най-популярните страници, което се дължи например на споделяния.
Някои хора могат да възразят, тъй като по този начин на търсачката се показва съдържание, различно от това, което повечето потребители виждат.
Това обаче не е опит търсачката да бъде заблудена, а да се създадат условия търсещите машини да "обходят" сайта, тъй като, за разлика от хората, те не могат да скролират до края на страницата.
Това решение също така ще ви позволи да добавите футър на страницата си за тези хора или търсачки, които физически не могат да се справят със скролирането.
На този етап намерението излиза на преден план, тъй като футър, който включва линкове към страницата "За нас", карта на сайта и информация за авторските права, със сигурност не цели да заблуди когото и да било.
И обратното, ако футърът включва множество комерсиални думи и изглежда по начин, който показва единствено желание да се класирате добре в търсачките, рискувате Гугъл да ви усети и да отнесете наказание.
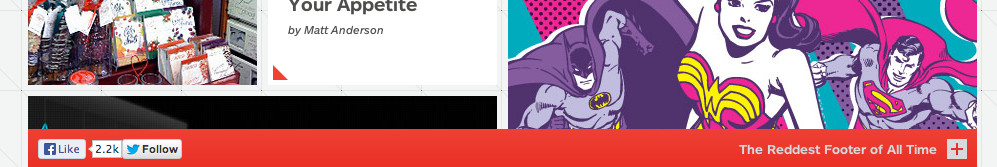
Затова в тези случаи е най-добре да създадете т. нар. "лепкав" футър, или sticky footer (вижте примера долу), който трябва да е достъпен за самите търсачки.

Друг вариант е да преместите футъра на странична лента, която да е видима за всички. Вижте например произволна страница в Twitter (да кажем, тази на Coca Cola) или новините на личните страници във Facebook (които са недостъпни за търсачките) – те са страхотен пример.
Вторият вариант е оптимален, защото е трудно да се създаде "лепкав" футър, който потребителите да харесат и оценят, а така ще има полза както за вас, така и за потребителите.
Оказва се, че Facebook е добър пример и за това как да не го правите: страниците на брандовете във Facebook имат футър, който се появява само за момент в дъното на страницата, когато я посетите, но после изчезва при безкрайното скролиране.
Като цяло безкрайното скролиране е ценна иновация при потребителския интерфейс за много брандове и за мнозина се е превърнало в ключов елемент на механизма за публикуване на съдържание.
Трудното е да определите дали потребителите ви ще приемат добре безкрайното скролиране, дали то ще повиши ангажираността им и дали няма да се окаже, че усилията не си струват.
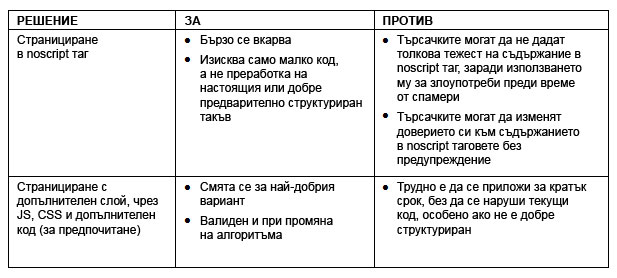
Лесно можете да накарате безкрайното скролиране да допринася за оптимизацията, стига да изберете оптималното решение и да го приложите както трябва (вижте таблицата с възможни решения долу).
"За" и "против" различните възможни решения

Публикувано на 19.09.2013
