Оптимизация на адаптивен (responsive) уеб дизайн
Отговорът е "Да".
При адаптивния дизайн един сайт не разполага с отделни версии за мобилни устройства, таблети и компютри, а вместо това се приспособява към големината на екрана, на който се показва. Независимо през какво устройство отварят сайта, посетителите ще видят цялото съдържание, като то ще е и четимо. Така вече няма да има мобилна версия на сайта с частично съдържание.
Имайки предвид, че хората, използващи смартфони, се увеличават всяка година, може да се каже, че адаптивният уеб дизайн е бъдещето на онлайн маркетинга.
Как работи?
Навярно звучи прекалено хубаво, за да е истина. Всичко започнало със сравнително простичката теория, изложена от Ethan Marcotte в статията от 2010 г. "Responsive Web Design". Вместо да се създаде една-единствена уеб страница с ширина 800 px, която да се разположи в центъра на екрана, адаптивните уеб страници са съставени от елементи, чието оразмеряване, оформяне и разположение се определя от ширината на екрана. Елементите определят размера на екрана, като използват CSS медийни запитвания.
Нека да започнем с един простичък пример с решетка, където са използвани 9 правоъгълни елемента от A до I. На малък екран, например на таблет или по-стар компютър с по-малко пиксели, елементите ще се покажат 3 x 3 в решетка:
Когато екранът е по-широк, тези елементи ще се разгърнат настрани:
Когато пък е по-тесен, може да се сбият:
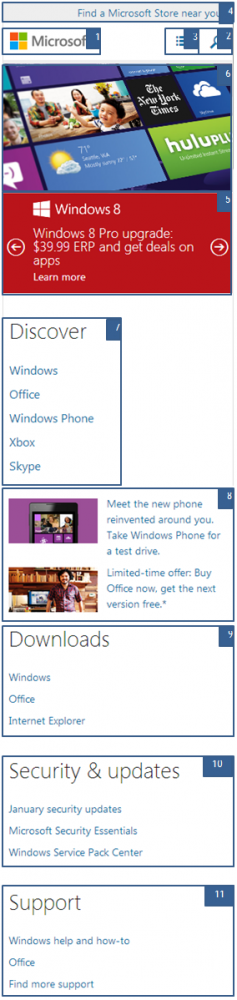
Ето един сложен реален пример. Сайтът на Microsoft използва следните секции:
На по-малък екран елементите се нареждат по различен начин:

Ако искате по-интерактивен пример, можете да отидете на www.microsoft.com и да се позабавлявате, променяйки екрана.
В своя дизайн Microsoft запазва всички елементи от десктоп версията на страницата, така че те могат да се видят и на други устройства. Но една от най-големите разлики между десктоп базираните и мобилните сайтове е, че мобилните не разполагат с място или памет на браузъра за толкова много съдържание на една страница. Списание Smashing например елиминира допълнителните неща на по-малия екран.:
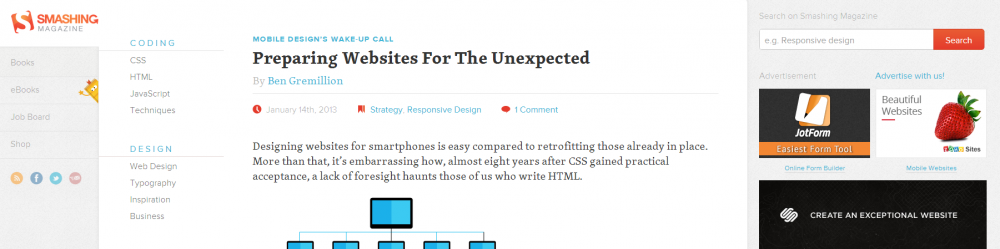
Това е техният десктоп изглед:

Страницата в пълен размер има две нива на навигация вляво, основното съдържание е в средата, а търсачката и рекламите са вдясно. Основното съдържание е центрирано в средата, където пада погледът на потребителя, но използва по-голямата ширина на десктоп екрана.
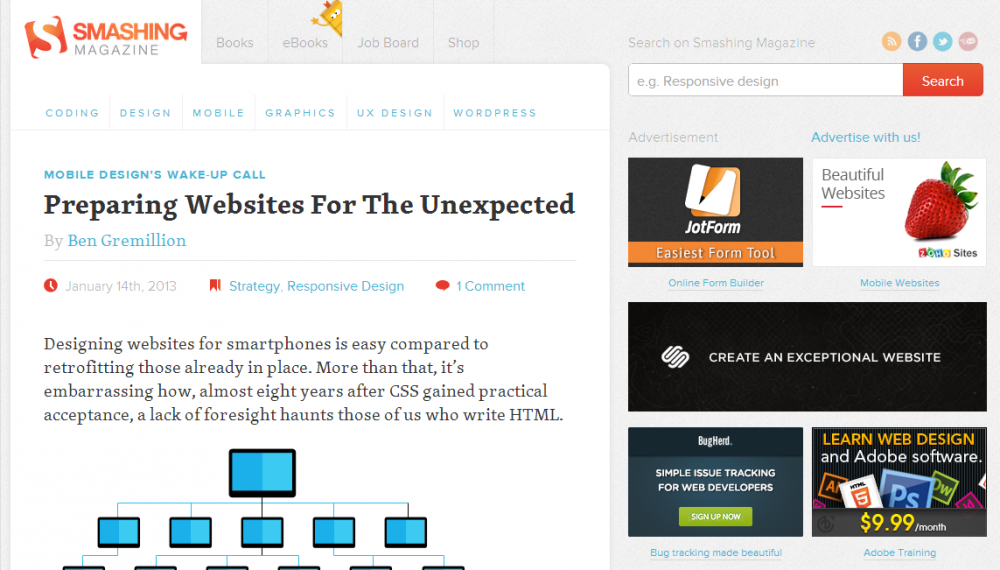
Ето изгледа при таблет с размера на iPad:

Когато на екрана няма много място нито вляво, нито вдясно, Smashing Magazine запазва рекламите и търсачката вдясно, но премества навигацията най-отгоре. Това е находчиво решение, тъй като там тя е по-забележима, но не заема прекалено много пространство.
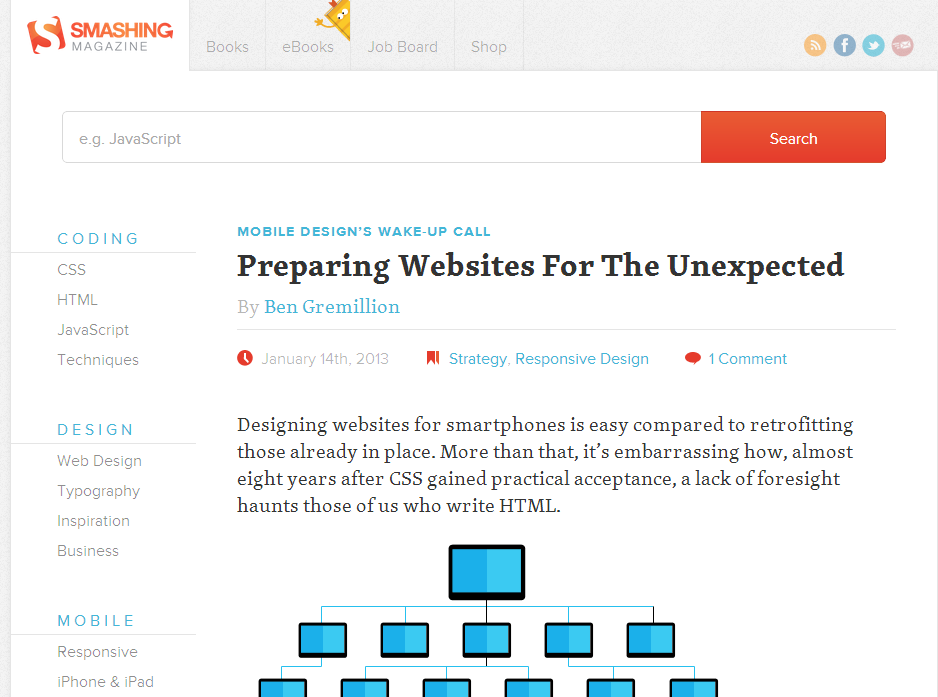
Ето изгледа за таблет с размерите на Kindle Fire:

Рекламите се жертват, тъй като няма достатъчно място. Търсачката е преместена най-горе, а вторият ред на навигацията е изместен встрани, така че основното съдържание да не започва прекалено надолу на страницата.
А ето и изгледа за мобилни устройства:

И тук рекламите ги няма, като освен това са премахнати и бутоните за споделяне. Навигацията е променена и вече не е постоянен елемент на страницата, а малко падащо меню най-горе. Търсачката е поместена на мястото, което се е освободило в горната част при премахване на навигацията.
Вижда се, че адаптивният дизайн дава огромен контрол. С малко креативност той може да направи един сайт оптимизиран за устройства с различни размери на екрана – от компютри до мобилни телефони и всичко по средата.
Защо адаптивният дизайн е от полза за оптимизацията
Адаптивният дизайн е находчиво решение и при правилно структуриране ще намали нуждите за уеб поддръжка и създаване на съдържание. Но как ще помогне това за SEO оптимизацията?
Ползваемост
Google иска да изпрати посетителите на сайтовете, които те желаят да разгледат. Когато потребителите достигнат до сайта ви и веднага се върнат на страницата с резултати от търсене, Google приема това като знак, че вашият сайт може и да не е най-добрият избор за тази ключова дума.
Ако имате мобилен сайт, който е с по-малко съдържание или изглежда доста по-различно от обикновения сайт, ще объркате посетителите, които се връщат на сайта, търсейки нещо, което са открили на десктоп версията му. Ако изобщо нямате мобилен сайт, 61% от посетителите ще се върнат в Google да намерят лесно четим сайт. И в двата случая степента на отпадане ще се увеличи, а класирането на сайта ще се понижи. Когато се използва адаптивен уеб дизайн, посетителите ще получат съдържанието, което им трябва, във формат, който могат да четат.
Дублирано съдържание
Мобилен сайт, който има същото съдържание като основния сайт, няма да бъде ударен от Пандата. Но вие ще имате едно и също съдържание на две места в мрежата, което ще е неприятно за вас и може да доведе посетителите до неправилната версия на сайта. Когато обаче сайтът е с адаптивен дизайн, съдържанието е само на едно място в интернет пространството.
Класиране при мобилно търсене
От Google са съобщили, че класират оптимизираните за мобилни устройства сайтове по-високо при мобилно търсене. Търсачката препоръчва адаптивния уеб дизайн, което означава, че при мобилно търсене един сайт с такъв дизайн ще се класира също толкова добре, колкото сайт, създаден специално за мобилни устройства. А това е особено полезно за следните неща:
Линк билдинг
При адаптивния дизайн линкът към основния ви сайт е линк и към мобилния ви сайт. Мобилните сайтове все още са нещо ново, така че конкуренцията при мобилно търсене ще има значително по-малко на брой беклинкове. На сайта с адаптивен дизайн ще ги има беклинковете от оригиналния сайт, дори когато се конкурирате за спечелване на мобилни посетители. Това мигновено ще ви даде известно предимство. А когато мобилните потребители се увеличат и уебмастърите започнат да линкват към мобилните сайтове, вашите беклинкове както от мобилния, така и от десктоп сайта заедно ще ви създадат по-убедителен беклинк профил.
Предимството на първия
Ако направите дизайна на сайта адаптивен сега, когато темата за този тип дизайн е гореща, но все още малцина залагат на това, хората ще ви забележат.
Резултати
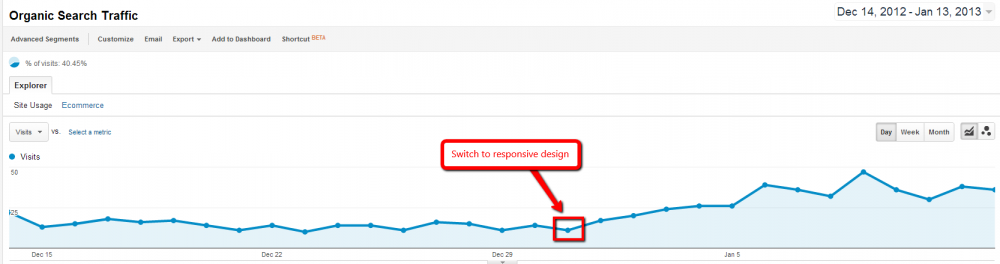
Както навярно се досещате, ако преди сайтът ви не е бил оптимизиран за таблети и/или мобилни устройства, ще отбележите по-малко отписване от тези устройства. Положителните ефекти се отразяват и върху основния сайт. При един сайт създаването на адаптивен уеб дизайн е увеличило посещенията с над 400% за един месец:

Този пример показва едната крайност. Преминаването към адаптивен дизайн в блога на фирмата не е имало същия ефект. Но резултати като този показват, че когато се използва в подходящата ситуация, адаптивният уеб дизайн може да донесе удивителни резултати.
Недостатъци
Въпреки всичко този тип дизайн не е светият граал на онлайн маркетинга. Има и някои недостатъци, за които ще трябва добре да помислите, преди да решите да заложите на него.
Необходимо време
Преминаването към адаптивен уеб дизайн ще отнеме значителна част от времето както на вашия екип от дизайнери, така и на екипа от дивелъпъри. Навярно ще е необходимо повече време от това, което е било нужно за повечето редизайни, които сте правили досега, тъй като и двата екипа ще трябва да се запознаят с една изцяло нова концепция, преди да я приложат на практика. Хубавото е, че когато другите сайтове започнат да преминават към този тип дизайн, вие вече ще сте ги изпреварили.
Големи страници
Ако на страниците в десктоп версията на сайта има много съдържание, адаптивният дизайн означава, че цялото това съдържание трябва да се качи на мобилни страници. Можете ли да си представите как един не особено добър телефон се опитва да зареди всичко това?

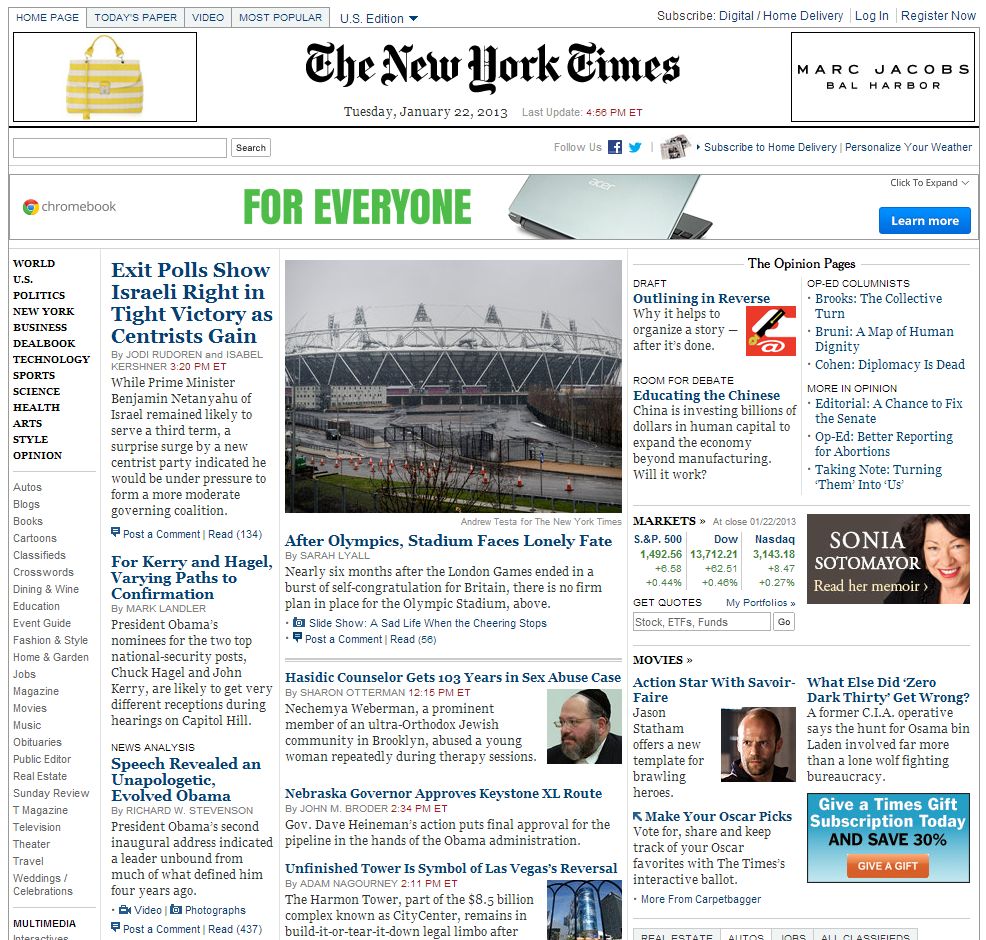
Точно по тази причина сайтове като NYTimes.com и CNN.com имат отделни мобилни версии, на които се показва малка част от всички статии и линкове, присъстващи на техните десктоп версии. Ако и вие имате такъв голям сайт, е добре да заложите на две отделни версии.
Потребителски опит при мобилните потребители
Тъй като адаптивният уеб дизайн ви кара да се придържате към едни и същи страници и съдържание за мобилната и десктоп версията на сайта, това може да ограничи вариантите за подобряване на потребителския опит. По-рано се спомена, че мобилните потребители искат същото съдържание като десктоп потребителите, като при тях търсенето става на малък тъчскрийн екран, а не на голям екран с мишка и клавиатура, така че достигането им до същото това съдържание ще е съвсем различно. Ако имате един наистина интерактивен или сложен сайт, при който е необходимо до съдържанието да се достига по различни пътища като Facebook например, може да решите да запазите мобилната версия на сайта си, за да не продължите да упражнявате по-голям контрол.
Подходящ ли е адаптивният дизайн за вас?
Ако вашият сайт е прекалено голям или сложен и има нужда от мобилна версия, навярно сте наясно с това, а може би вече дори имате страхотен мобилен сайт, който не се налага да пипате. Възможно е обаче да нямате мобилен сайт или пък той да е най-обикновен и да не знаете дали преминаването към адаптивен уеб дизайн си заслужава. В такъв случай е добре да направите малко проучване в Google Analytics.
Имате ли изобщо нужда от мобилен сайт?
Най-напред отидете на отчет Mobile Overview. Това е стандартен отчет в Аудитория. Ако броят на посещения от мобилни телефони и таблети е под 5% от общия трафик, вероятно няма нужда да създавате мобилен сайт (и въпреки това този брой ще се увеличава).
Ако броят е по-голям, кликнете на Goal Set или Ecommerce – изберете това, което използвате за проследяване на реализациите. Намира се в горната част на страницата, в раздел Explorer:
Възниква въпросът дали десктоп посещенията водят до по-значителни реализации от мобилните посещения. Ако процентът реализации от мобилни посещения е по-малък от половината на процента реализации от десктоп посещенията, резултатите на сайта са под средното и трябва да се направи оптимизация за мобилните посещения.
Как изглежда мобилният ви сайт на екрана на потребителите?
Отидете на Standard Reports > Audience > Mobile > Devices и променете основното измерение на "Screen Resolution". Изпробвайте 10-те най-често срещани резолюции на екрана на посетителите. Как изглежда мобилният ви сайт на тях? Използвайте Screenfly, за да видите сайта на различните устройства. Сигурно ще се изненадате при колко таблети и големи телефони се вижда прекалено опростен сайт, който не изглежда много примамливо. Дори да имате мобилен сайт, който изглежда страхотно при 50% от мобилните посещения, ако изглежда зле при другите 50%, трябва да помислите за адаптивен уеб дизайн.
Дали сайтът ви дава на посетителите това, от което имат нужда?
Вижте каква е степента на отпадане при мобилни посещения: Standard Reports > Mobile > Overview. Има ли нещо, което кара мобилните посетители, отворили сайта ви, да го напуснат по-бързо, отколкото десктоп потребителите? При мобилните посетители степента на отпадане трябва да е горе-долу същата, както при десктоп потребителите.
Ако имате време, направете пълен одит на оптимизацията за мобилни телефони, за да разберете как трябва да изглежда мобилната версия. "How to do a Mobile SEO Audit: Identifying and Maximizing your Website Mobile Potential" от Aleyda Solis дава полезна информация в тази насока.
Най-добрият вариант – да преминете към адаптивен уеб дизайн плавно
Ако искате да преминете към адаптивен дизайн плавно или вече имате достатъчно добър мобилен сайт, помислете за това да направите сайта адаптивен, за да бъде оптимизиран за компютри и таблети, но още не и за мобилни телефони. Дизайнът ще е по-лесен, но ще се запознаете с техническите аспекти и ще отчетете по-добри реализации за таблети, а тях навярно не сте оптимизирали досега.
В своя статия Ethan Marcotte обяснява как работи кодирането и как дивелъпърите са създали теми за популярни CMS системи (за WordPress, Drupal и Joomla).
Имайте предвид, че техническото изпълнение е сравнително сложно, като съществуват доста дребни грешки, които трябва да се стремите да избягвате:
1. Използвайте компресирани изображения
Възможно е да имате страхотни изображения, които се зареждат безпроблемно на десктоп версията на сайта, но те трябва да се качат и на мобилната версия. 74% от мобилните потребители ще затворят сайта, след като изчакат 5 секунди да се зареди една страница, така че непременно компресирайте максимално снимките и ги използвайте пестеливо. Smush.it е страхотен инструмент за компресиране на изображения.
2. Дизайн за екрани с всякакви размери
Съществуват големи и малки мобилни телефони, таблети с големината на Kindle Fire и 10-инчови като Samsung Galaxy Tabs, както и монитори с размер от цели 30 инча. При адаптивния дизайн по-скоро става въпрос за преоразмеряване на елементите на една страница, когато разполагате с повече пиксели, отколкото преминаване от един дизайн в друг.
3. Винаги показвайте цялото съдържание
Може да се окаже трудно да намерите начин да съберете цялото съдържание от десктоп версията на мобилната версия, но точно това е целта на адаптивния уеб дизайн. В описаните по-горе примери единственото съдържание, което може да се изпусне, са рекламите (и без това нежелани от повечето потребители), както и част от навигацията – тя се заменя с по-опростен вариант. Същинската част на съдържанието не се скрива. Мобилните потребители имат нужда от същото количество информация и възможни варианти, както десктоп потребителите, така че не ги лишавайте от това.
4. Оптимизирайте за допир
Най-добрата практика е да направите сайта напълно достъпен за работа с докосване, независимо от големината на екрана.
5. Тествайте на всички браузъри
Спомняте ли си добрите стари дни, когато сте се оплаквали, че трябва да тествате сайта си на IE и Firefox. Е, сега трябва да го направите за:
Десктоп:
IE9 за Windows 7
IE10 за Windows 8 (без Flash)
Firefox
Chrome
Safari
Таблети/Телефони:
Safari
Default Android браузър
Chrome beta
Dolphin
Opera
Firefox
И това са само най-популярните. Необходимо е да тествате за всички тях, както и за екрани с различна резолюция.
Всичко това си заслужава
Преминаването към адаптивен дизайн е голямо предизвикателство, но имайки предвид темповете, с които се развива браншът, този ход ще ви подготви за бъдещето и ще ви изкара едни гърди пред конкуренцията.
Публикувано на 21.04.2015
