20 основни тенденции в уеб дизайна през 2010 г. - втора част
Вижте: 20 основни тенденции в уеб дизайна през 2010 г. - първа част
11. Заоблени ъгли
Технологията CSS3 дава възможност да се генерират заоблени ъгли направо в браузъра, което прави използването им много по-лесно и ефективно. Сега потребителят не трябва да зарежда допълнителни изображения и скриптове. 
12. Сянка на текст или блок
По-рано, за да се направи сянка около някой обект, се налагаше да се използват графични изображения. Сега с помощта на CSS3-технологиите може лесно да се зададе дълбочината и релефа на текст или блок.
13. Ефект за полупрозрачност
Това е още една рожба на CSS3-технологиите. С помощта на цветовия модел RGBa може да се задава степен на прозрачност на даден обект, включително и на текст.
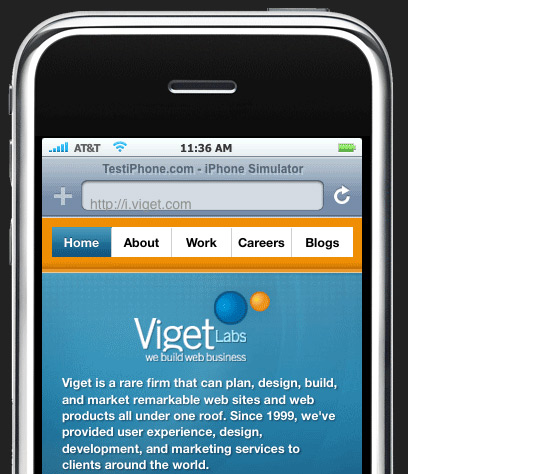
14. Мобилен дизайн
Мобилният интернет продължава да расте с бързи темпове. А с това много сайтове започнаха да създават специални версии, предназначени за ограничената разделителна способност на мобилните устройтсва. 
15. Използването на илюстрации
Стилните и ярки илюстрации на сайта са способни да предават емоции и усещания не по-зле от снимките. За това говори и широкото използване на илюстрациите в уеб-дизайна. 
16. Текстуриран фон
Използването на текстури за заден фон далеч не е нов прийом. Различното последно време е, че за фоновете все повече се използват фини и спокойни текстури, които са едва забележими.
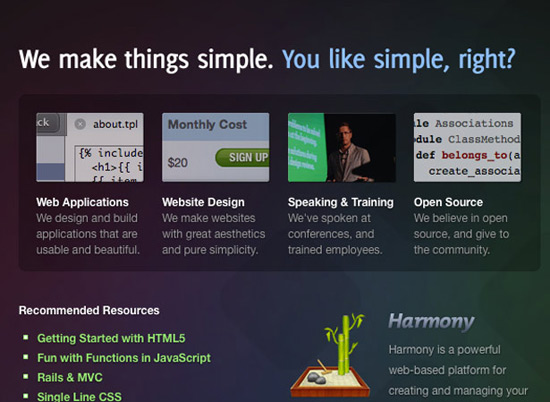
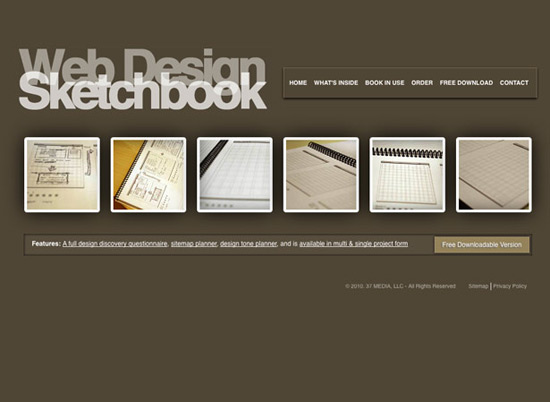
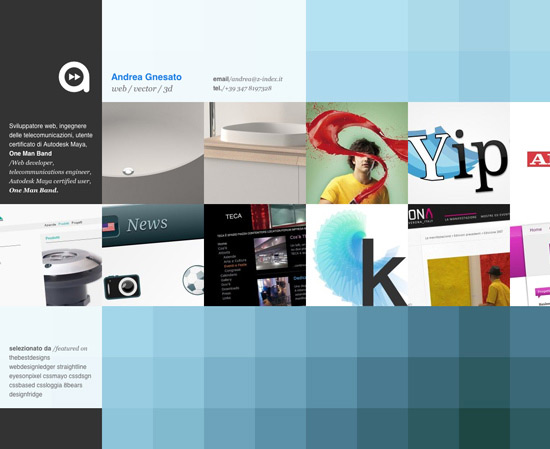
17. Блокове с изображения за предварителен преглед
Това също далеч не е нов похват, той се използваше още в зората на интернет. Сега, обаче, тази позабравена тенденция набира нова сила във връзка с широкото разпространение на съвременните технологии и дизайнерите проявяват богата фантазия, като използват блоковете с изображения по иновативен начин.
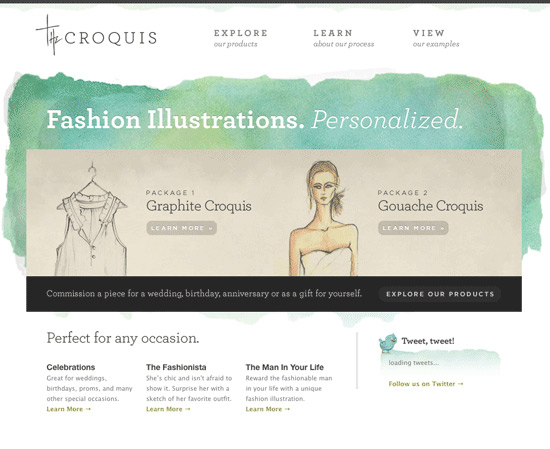
18. Акварелен ефект
Примерите от класическото изобразително изкуство също вдъхновяват съвременните дизайнери. Сайтовете в акварелен стил по правило са изключително елегантни и имат успокояващо въздействие.
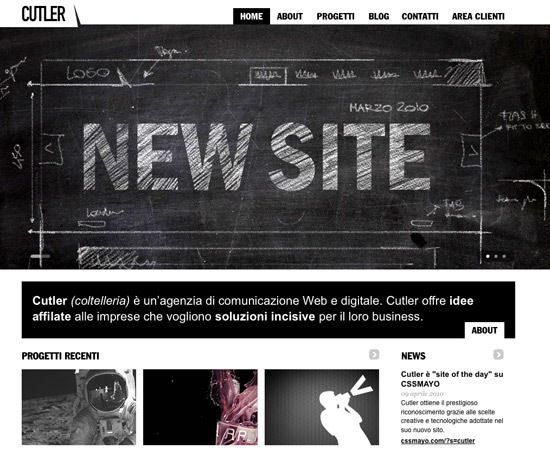
19. Ръкописни шрифтове
Последно време много дизайнери откриха, че правилното и грамотно използване на ръкописния стил може да бъде мощно средство, което позволява ефективното общуване с помощта на сайта.
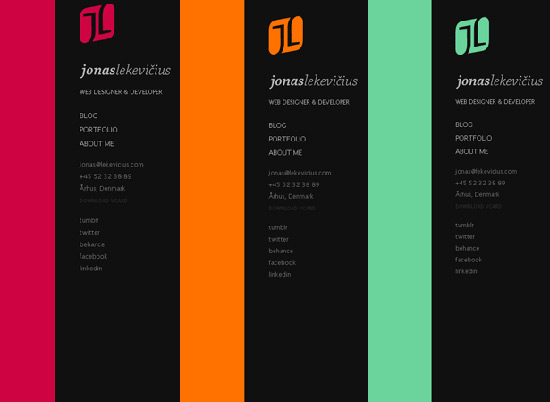
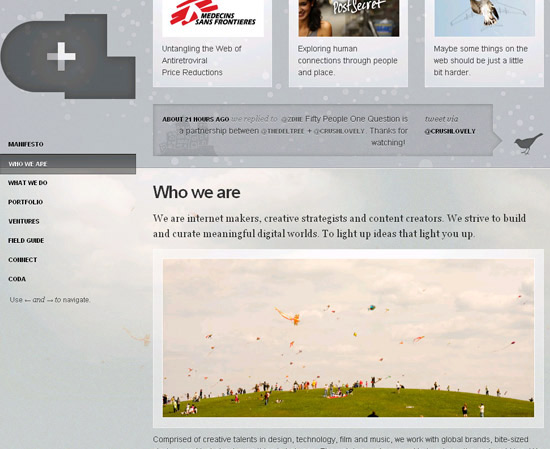
20. Закрепени елементи
Сега, когато браузърите могат да поддържат функцията position: fixed, се появиха и множество пътища и за използването й. Например с нейна помощ може да се закрепи менюто на навигацията.
Публикувано на 03.05.2011
