Добавяне на Google Analytics и други HTML/CSS кодове
Добавяне на HTML кодове
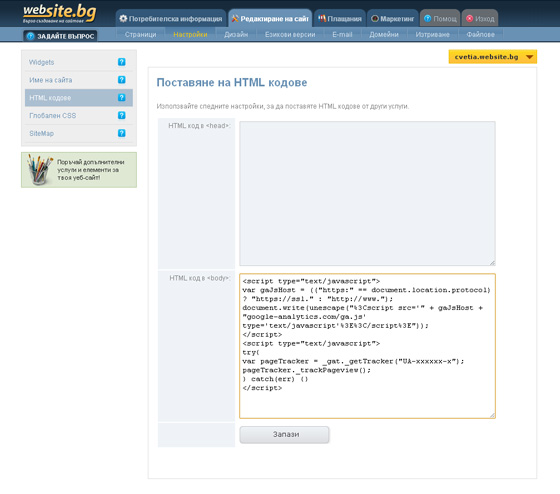
За да добавите HTML код към вашия сайт създаден с Website.bg, отидете на Настройки > HTML кодове. От там имате избор къде точно в кода на целия сайт да добавите вашите редове HTML. Вариантите са два.ю
В head, където той няма да се вижда реално като съдържание на сайта, но ще има ефект върху неговата визия или функционалност. Тук се добавят скриптове или допълнителни мета тагове.
В body, се добавя кода, който може да бъде и видим в съдържанието. Автоматично добавения код се слага на последния ред преди края на тага.

Тази функция на системата ви предоставя възможност за доразвиване на сайта ви, като не се ограничавате от възможностите на системата, а можете да добавите и собствени. Пример за това е добавяне на по-разширен брояч от този, които е в системата - този на Google Analytics. Добавянето на Google Analytics брояч става след регистрация в google, откъдето се изпраща HTML код, който трябва да бъде вграден преди тага. За целта просто се копира изпратения код, който е нещо от сорта на:

След като е копиран, той се поставя в полето HTML код в . Чрез подобен на този код, който е уникален за всеки сайт и трябва да бъде генериран от Google след регистрацията ви там, добавяте скрипта на Google Analytics във вашият сайт. По същия начин може да написвате или добавяте написвайки или директно копирайки от другаде елементи и фунцкии към Вашият сайт.
Добавяне на CSS кодове
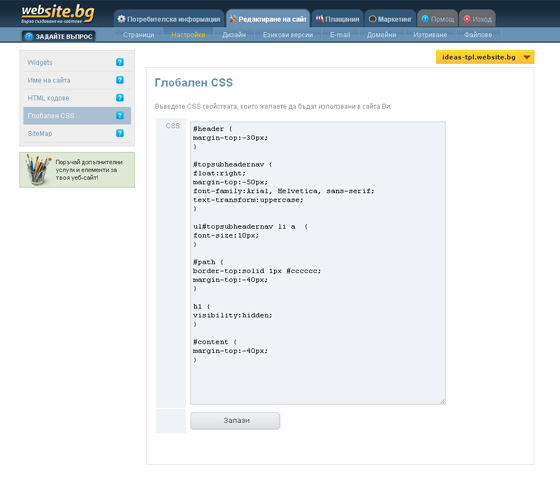
CSS кодовете са известни като "стилове" на вашия сайт, тъй като чрез тях той може значително да промени визията си. За тях, както и за HTML кодовете, се изисква малко повече познания на двата програмни езика. CSS кодовете за вашият сайт се добавят от Настройки > Глобален CSS. Чрез написаните команди в това поле, можете да променяте размера, ефектите, цветовете, а дори и да скривате някои елементи от вашия сайт.

Като пример може да използвам скриването на пътечката на сайта благодарения на функцията Глобален CSS и няколко реда код. Кодът, който трябва да поставите в това поле е обикновения код, който се поставя в CSS файл:
#path {
display: none;
}
Чрез него заявяваме с команда, да не се показва елемента с име #path, който в случая се явява пътечката. Чрез разглеждането на изходния код на страницата и малко познания по HTML и CSS всеки по-опитен потребител може да направи сайта си по свой вкус и с допълнителни функции.
А ако вие желаете да направите уебсайта си по-забележителен разгледайта нашите премиум шаблони или попитайте за опцията за уникален дизайн.
Публикувано на 18.11.2011
